Школа інфографіки: Мова візуальних символів. Конспект лекції
Публікуємо конспект лекції Анатолія Бондаренка, в якій йдеться про особливості нашої зорової системи, про те які методи візуалізації даних у різних випадках працюють, а які - не дуже.
Нагадаємо, що з 27 по 30 вересня 2012 року Texty.org.ua разом із МГО "Інтерньюз-Україна" читали лекції у Школі інфографіки - навчальних курсах для молодих журналістів.
Знання принципів візуального кодування допоможе вам суттєво зменшити кількість варіантів - з чого робити візуалізацію в конкретному випадку? - та уникнути непотрібних помилок.

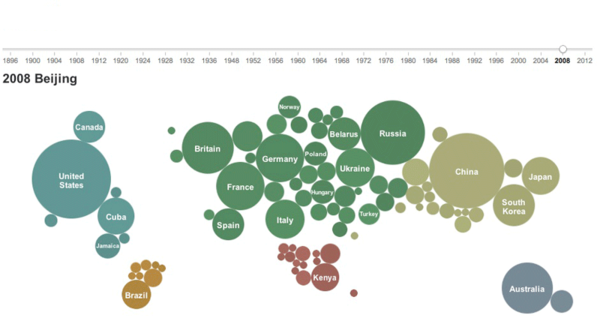
Приклад вдалого кодування: колір - континент,(лише 6 різних кольорів), розмір - кількість медалей, розташування - назва країни
Принципи
• знай, що таке візуальні канали та їх ефективність
• пам'ятай про обмеження на кількість кольорів у показі категорій
• розташування на площині - найсильніший спосіб показати дані
• знай про небезпеку ЗD-графіків
• існує значна перевага очей над пам'яттю
Задача 1: як можна показати співвідношення між двома числами, скажімо 35 та 70? Існує не менше ніж 50 способів це зробити (вправа для домашньої роботи, намалювати якомога більше таких способів).
Що таке візуалізація даних?
Візуалізація - це представлення набору даних у вигляді зображень. Візуалізація може сприяти ефективному вирішенню деяких задач, які без неї були б значно важчими.
Які задачі візуалізація допомагає вирішити?
Наша візуальна система ідеально підходить для пошуку патернів ("візерунків", закономірностей ) в графічній інформації, пошуку груп об'єктів (почитайте про Гештальт-принципи організації сприйняття), пошуку просторового зв'язку, швидкого виявлення окремої деталі, що сильно відрізняється від оточення.
Саме тому Єдвард Тафті, батько сучасного інформаційного дизайну, говорить про два необхідних кроки у візуалізації даних, без яких вона втрачає сенс: ви мусите по-перше показати читачу дані , а по-друге, надати можливість їх порівняти.
Згадаємо звичний багатьом штамп: одне зображення варте тисячі слів. Справді? Тоді спробуйте уявити наступне речення:
Задача 2: спробуйте зобразити на малюнку наступне: «якщо фісташки дорожче ніж 50 гривень за кілограм, тоді одразу йди на ринок, що знаходиться на центральній площі, інакше перейди до ятки номер 5 в тому ж магазині».
Таку конструкцію доволі важко виконати у формі зображення ...
Нам важко візуалізувати «неформальні» логічні конструкції, з словами на кшталт: "якщо", "коли", "але", "та", "або", "тощо". Для них значно ефективніше використовувати методи звичайної мови. Тому найкращі візуалізації - це поєднання звичайної мови там, де потрібні такі конструкції, та зображень для показу особливостей даних. До речі, найкращий і найприродніший спосіб зв'язку між словесним описом та графічним об'єктом, це буквально ткнути пальцем. ("поклади це ось туди", у якості вправи спробуйте вимовити цю фразу, не показуючи нікуди руками чи рухом голови), намалювати стрілку, тощо.
Для того щоб робити візуалізацію, потрібні дані та спеціальне кодування.
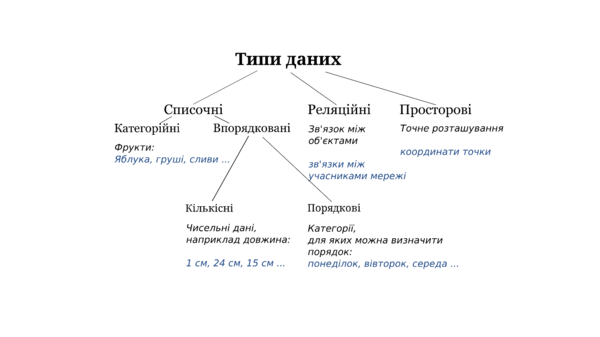
Якими бувають дані?
Кількісними, впорядкованими, категорійними (а також просторовими, а також зв'язками між чимось)
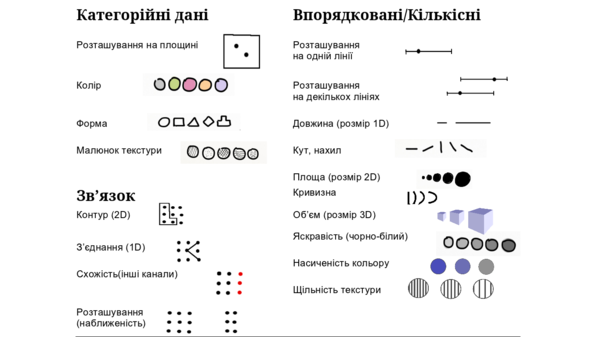
Візуальне кодування - це візуальні мітки (точка, лінія, форма, ... ) та канали передачі візуальної інформації (позиція, колір, розмір ...), які визначають як ці мітки будуть виглядати. Кожному каналу можна поставити у відповідність якусь одну змінну у ваших в даних.
Після робіт низки дослідників у 20-му сторіччі (Жак Бертін та інші ) стало зрозуміло, що різні канали мають різну ефективність для представлення різних типів даних
Звідки береться така ефективність? - наша зорова система має неоднакову точність для різних каналів, по різному визначає відмінність між групами міток, їх відокремленість. І наостанок, мітки для різних візуальних каналів по-різному «кидаються в очі»)
Перед вами можливо найважливіший, принаймні на початку вашої роботи, інструмент. Ця таблиця дозволяє створити візуалізацію, яка найбільш ефективно показує дані. Фактично, комбінація різних візуальних каналів дає нам усі можливі способи візуалізації, навіть ті, про які ви не чули.
Наприклад, комбінація таких візуальних каналів як висота (вона ж довжина у нас в таблиці для змінних з кількісними даними) та позиція (для категорій -імен), дає відому всім нам стовпчикову діаграму.
Інший приклад застосування цієї таблиці - зверніть увагу, що площина знаходиться далеко не на першому місці для того, щоб показати кількісні дані. Саме тому кругові діаграми - млинці, є доволі неефективним способом показувати частки, тому що наша зорова система погано порівнює площі (навіть кути роблять це краще, тому у крайньому випадку застосовуйте "бублики", а не "млинці")
Задача 3
Уявіть собі, що у вас є дані з декількома змінними. Наприклад, для даних по ДТП це може бути дата, час, адреса, марка машини. Випишіть тип даних для кожної змінної, згідно таблиці №1. Навпроти напишіть візуальні канали, які найкраще підходять для кодування такого типу даних. І спробуйте вибрати найкращу комбінацію з візуальних каналів, щоб показати всі ваші змінні.
Принцип ефективності - кодуй найважливіші атрибути за допомогою найбільш ефективних каналів.
Зауважте, що в Таблиці номер 2 візуальні канали розташовані, для кожного типу даних, у порядку зменшення їх ефективності.
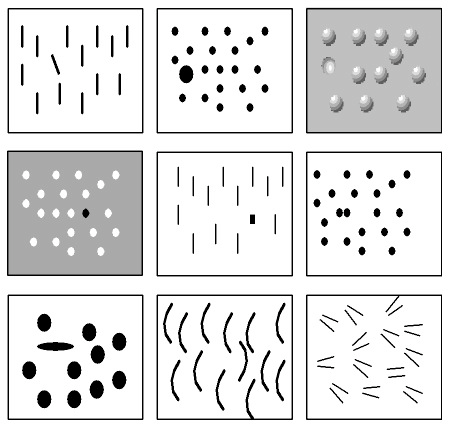
Як швидко показати відмінний елемент?
Достатньо відмінний елемент кидається в очі (pop-out) одразу, не дивлячись на кількість інших, за долі секунди.
Деякі канали не мають pop-out (паралельність прямих).
Для моментального пошуку, один символ треба кодувати лише одним основним каналом за раз.
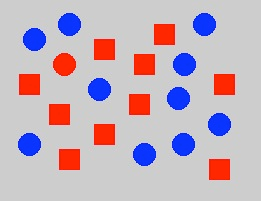
Два та більше каналів - різко уповільнюють пошук. Наприклад, синє коло серед інших червоних фігур кидається в очі одразу. Навпаки, червоне коло серед синіх кіл та червоних квадратів (як на малюнку нижче) - потрібно довго шукати: спочатку по кольору, потім по формі.
Наслідки
• обмеження кольору у показі категорій: 6-7 кольорів для категорій, не більше - інакше нам важко їх розрізняти
• сила зображень на площині - розташування на площині ефективно кодує всі типи даних (зверніть увагу, в Таблиці №2 з візуальними каналами лише розташування підходить для всіх типів даних)
• небезпека глибини (наше бачення - насправді 2.05D) - 3D інфографіка - неефективна, тому що ми дуже погано розрізняємо «глибину»
• очі перемагають пам'ять - краще порівняння бік-о-бік , ніж стиль «запам'ятати і порівняти», наш мозок здатний одночасно утримувати лише 3 (максимум чотири) активних елементи у зоровій пам'яті
І ще раз, для того щоб краще запам'ятати:
* візуальне мислення найкраще підходить для пошуку патернів, та просторових зв'язків (так ми знаходимо структуру, закономірності у діаграмах)
• знай візуальні канали та їх ефективність
• пам'ятай про обмеження кольору у показі категорій
• розташування на площині - це сила
• очі перемагають пам'ять
Кого необхідно читати далі:
William S. Cleveland; Robert McGill
Colin Ware
Tamara Munzner