Як показати максимум інформації: артдиректорка Texty пояснює на прикладі проєкта-переможця Sigma Awards-2025
Артдиректорка Texty.org.ua Надя Кельм ділиться досвідом створення візуальної частини проєкту "Карусель емоцій", який здобув нагороду міжнародного конкурсу з журналістики даних Sigma Awards-2025. Далі її розповідь.
Читайте також: Texty.org.ua перемогли у міжнародному конкурсі з журналістики даних Sigma Awards-2025
Отже, ми мали сукупність сутностей (телеграм-канали) і сукупність категорій (типи маніпуляцій). Кожен канал у кожному типі маніпуляцій мав своє кількісне значення. Задача була знайти патерн, що дозволяє миттєво оцінити рівень і тип маніпуляції для кожного каналу.
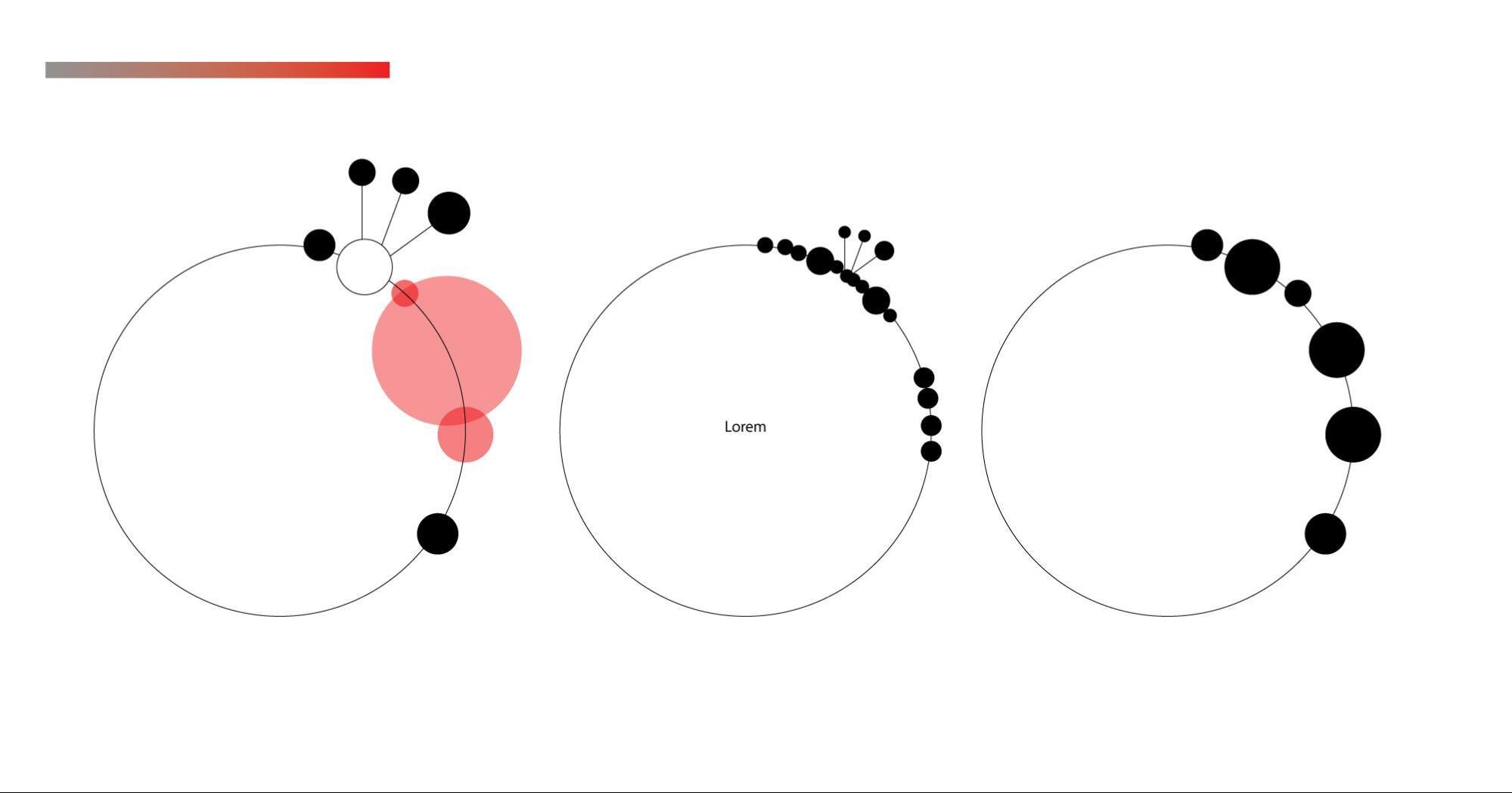
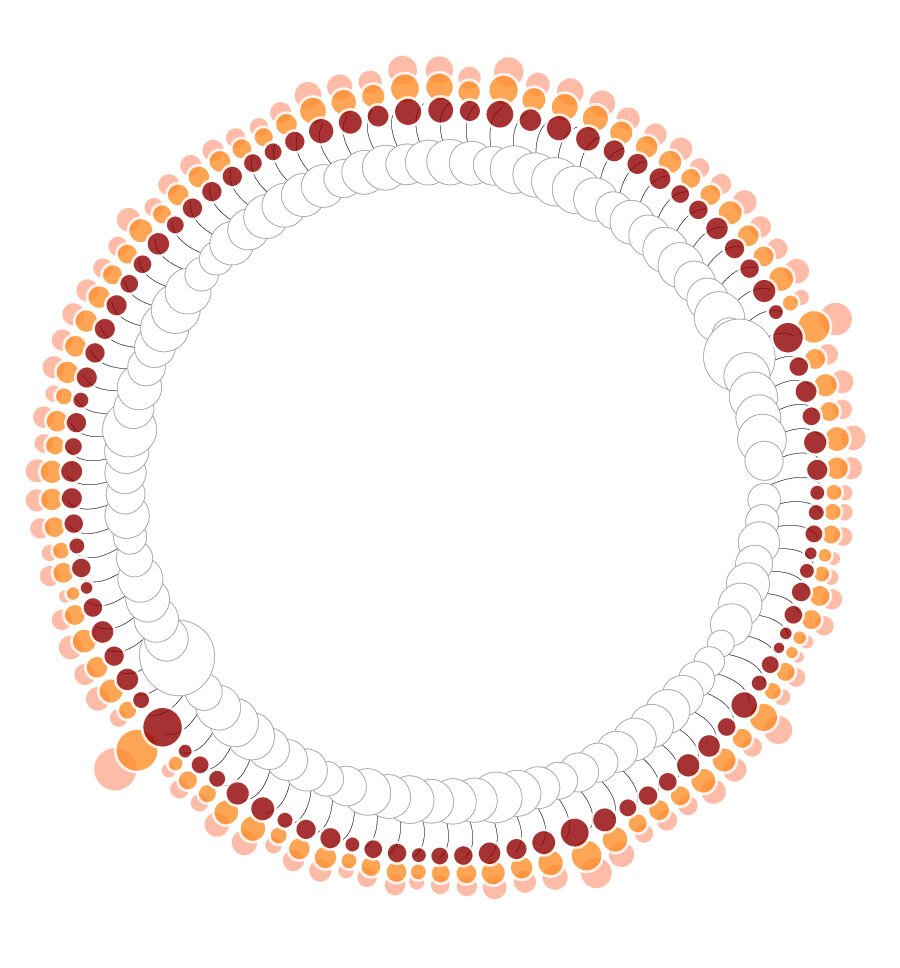
Першою швидкою ідеєю було розмістити всі пости каналу по колу (компактна форма для великого обсягу даних з можливістю розширення/деталізації назовні), закодувати їхню кількість розміром, а частку маніпулятивності — прозорістю кольору, кожен кружечок — один день. До цього додати поділ на типи у вигляді вусиків, що відгалужуються із загальної бульбашки. Така структура мала б нагадувати щось не дуже приємне — вірус чи розростання плісняви.

Згодом, як це часто трапляється, стало очевидно, що таке представлення більше про емоційний ефект (іронічно, правда ж?) ніж про інформативність: ми не можемо чітко побачити розподіл і порівняти між собою кожен тип маніпуляції та відокремити нейтральні пости від емоційних.
Тому в наступній ітерації я залишила кодування кількості розміром, але розмістила кружечки кожного типу в окремому кільці. Ставало краще, але все ще не вистачало відокремлення нейтральних постів від решти.

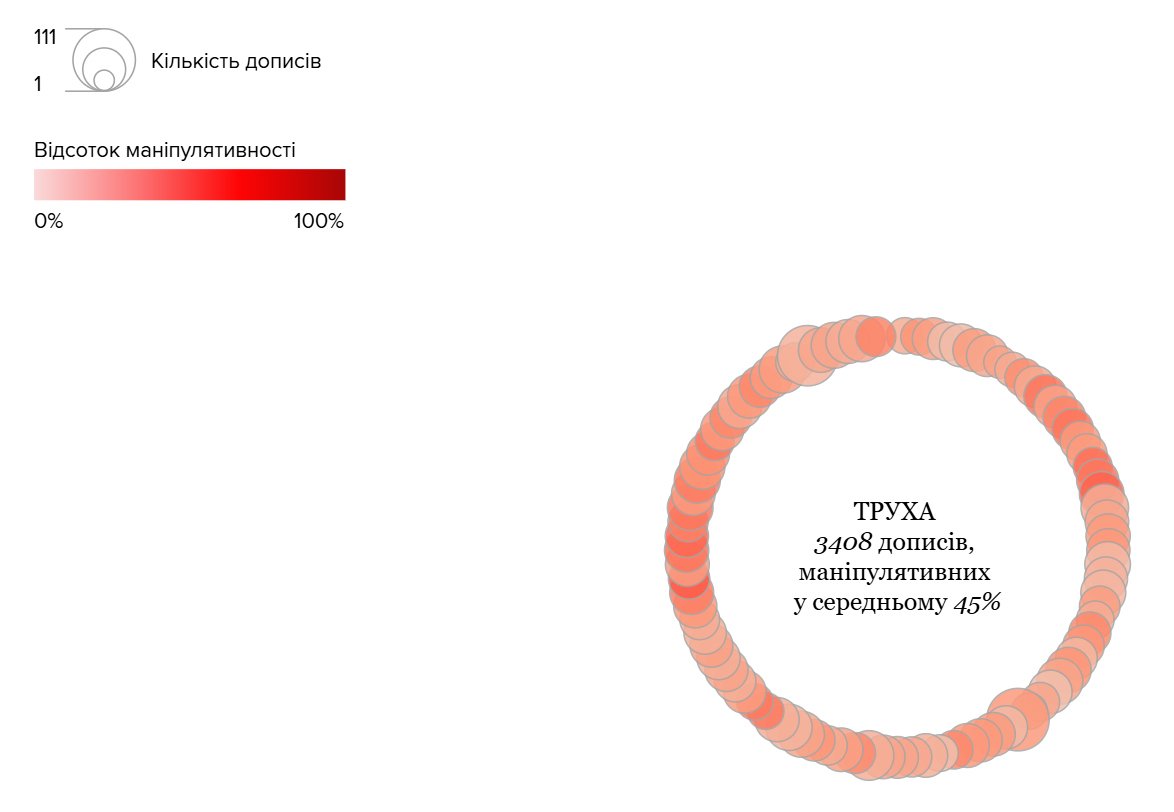
Щоб не перетнути тонку межу між вичерпною інформативністю і перевантаженістю графіка, зрештою ми вирішили пояснити дані на прикладі одного популярного каналу у два кроки.
Показуємо тільки загальну кількість постів, прозорість кольору відповідає рівню маніпулятивності.

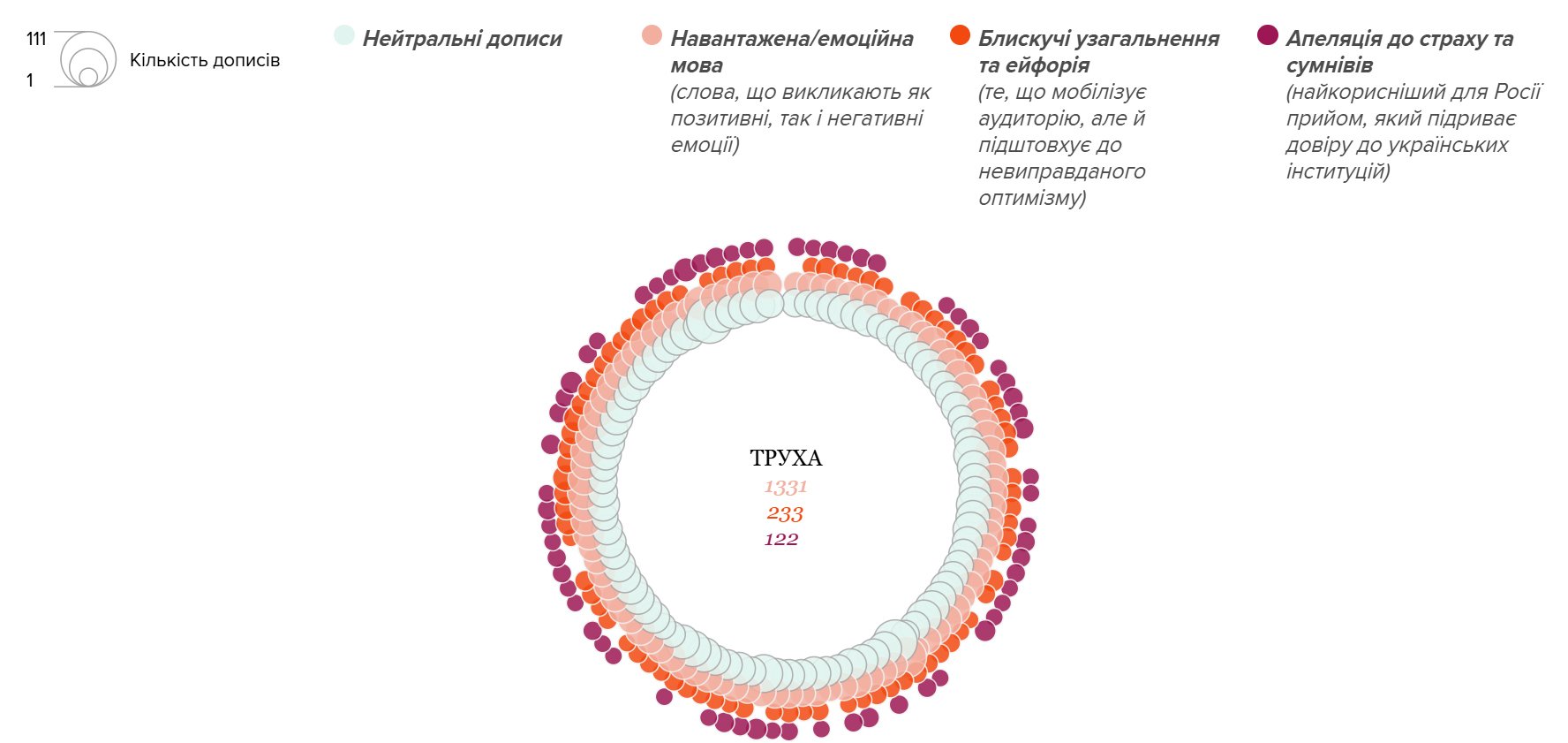
Показуємо детальний графік, зведений до чотирьох кіл: три типи маніпуляцій (теплі відтінки) і коло нейтральних постів (контрастний блакитний колір).

Ефективність цього рішення можна перевірити, поставивши графіки всіх каналів поруч. Можемо вважати, що балансу між великою кількістю інформації та зручністю прочитання досягнуто, якщо:
- сутності легко порівнювати між собою;
- з першого погляду зрозуміло, який тип маніпуляції де переважає і наскільки вони регулярні;
- видно, яку частку відносно нейтральних постів мають пости маніпулятивні.

У цій роботі я рухалася від ідеї показати загальне, що ділиться на частини до візуалізації одного рівня: графік розкладено на окремі категорії, загальна кількість проявляється лише опосередковано, через їхню сукупність.
Початкова ідея могла б спрацювати, якби це був аналіз одного каналу. Наявність великої кількості каналів і необхідність легко порівнювати їх між собою привели до спрощення базового графіка. Цікава, інформативна складність утворилася сукупністю таких графіків.
До речі, перша робоча назва проєкту була “Емоційні гойдалки”, саме через фінальний вигляд візуалізації вирішили змінити назву на “Карусель емоцій”, ідеальні стосунки між формою і змістом :)

