Занурення у журналістику даних. Враження стажерки Юлії Дукач про роботу в «Текстах»
4 червня я прийшла до редакції «Тексти. org. ua». Розпочалося моє безперервне навчання та глибоке занурення в журналістику даних. Загалом це певний стрес, коли кілька років викладаєш, працюєш фахівцем із досліджень, а потім бац – і стажерка! Проте я жодного разу не пошкодувала. І ось чому.
Ким я була «до»? Людиною, яка цікавилася візуалізацією, прочитала кілька сотень, якщо не тисяч сторінок із цієї теми, самостійно опанувала основи мови програмування R (окрема подяка аспірантурі за «пендель»), працювала одного разу в OpenRefine (подяка за «пендель» дисертації), організувала тренінг з основ QGIS та за спеціальністю мала непогане статистичне підґрунтя (соціолог все ж таки!). І мені здавалося, що це вже «ого-го».
Проте за літо, на яке припало стажування, мої навички отримали суттєвий апдейт. Ось на що спроможна людська мотивація і жага до пізнання та саморозвитку. Отож, ким я стала «після»?
Тепер серед мов програмування, якими я хоча б раз хоч щось написала (і це працювало!), – ще й Python, JavaScript, HTML, CSS.
Тепер точно знаю, що OpenRefine може значно більше. Що текстовою кластеризацією все не закінчується. Що в ньому можна просидіти майже два тижні, а потім зрозуміти, що дані ні на що не годяться (вітання стресостійкості та soft skills!).
Знаю, що таке regular expressions і яка це безцінна штука при роботі з «брудним», неструктурованим текстом.
Мої навички роботи з R, як виявилося, були мізерними. Лише тепер можу сказати, що пізнала саму суть ggplot2, зробила декілька (хоч і кривеньких, проте закінчених) версток в RMarkdown і навіть написала проект в shiny (який виявився симпатичним, але зовсім нецікавим, тому цілком його переробила, використавши старий код).
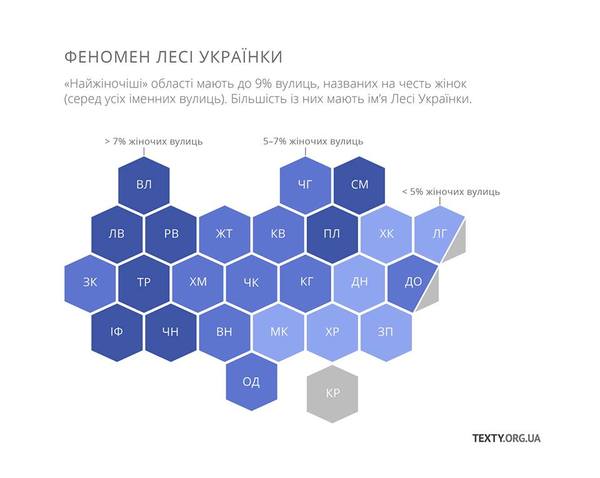
Я навіть написала простеньку функцію в R, яка дозволяє створювати гексокарту України. Просто, але, як на мене, має гарний вигляд та непогано заміняє класичні картограми.
Створити гексокарту в R виявилося замало - їй треба було ще надати пристойний вигляд. Так розпочалося моє знайомство з Adobe Illustrator – новий всесвіт, який не можу назвати легшим за нові мови програмування. Але (під пильною увагою та керівництвом) я, здається, зробила свої перші і доволі продуктивні кроки.
Щодо Python я довго пручалась, але відтепер саме він – мій поштовх до подальшого навчання. Вперше відчула «весь кайф», коли слід було отримати дані з сайту flightradar. Потім потроху почала працювати з таблицями (а не переганяти одразу в csv, щоб потім відкрити в R).
Насправді Python починається тієї миті, коли відкриваєш термінал… Тепер працювати в ньому видається звичайною справою (знати б це в травні, коли завантаження бібліотеки та запуск jupyter notebook був справою як мінімум декількох запитів в пошуковику).
Також спробувала себе навіть у простенькому machine learning. Моя маленька модель навіть працювала і стала в нагоді. Тепер у мене на книжковій поличці щойно придбана книга O`Reilly про machine learning. Отже, це лише початок і все найцікавіше ще попереду!
Окреме досягнення - вже згаданий скрейпінг, а з ним і розуміння структури та коду сайтів. Вже навіть спробувала свої сили поза проектами в «Текстах» – знадобилося два вечори для отримання даних з двох сайтів з вакансіями. Особлива магія – магія selenium (коли запускаєш код, а він відкриває вікно браузеру, заходить на сайт і робить всю «брудну справу» замість тебе). Можна сказати, відчула себе трохи чарівницею.
Потім був JavaScript. Я дізнавалася про пакет для інтерактивної візуалізації в R (rbokeh), зрозуміла, що «все тлін», вникала в (оригінальний) bokeh в Python (знову не те) і примусила себе звикнути до думки про leaflet та, відповідно, JS. Все виявилося не так погано.
Але JS мені все ще здається абсолютно нелогічним. Хоча створена мною інтерактивна карта працює, як і кілька інтерактивних штук на jquery та typeahead (=випадаючий список). Словом, результат вартує, щоб помучитися. Ніщо так не вабить, як можливість зробити власні графіки інтерактивними.
Ну і вітання верстці! Куди ж писати JS без файлів index.html та style.css! Маю чим пишатись: проект по вулицях повністю зверстаний власноруч.
Окремо додам, що нарешті зрозуміла навіть те, як синхронізувати свої проекти з github. І тепер маю перший проект з коммітами, що зроблені не «ручками» на самому сайті, а через термінал.
І ще я трохи навчилася писати тексти. Звичайно, навіть мій код мені здається кращим за мої тексти, проте вигнання диявола академічно-наукового стилю розпочалося. Ура!
Здається, тепер точно знаю, «ким хочу стати, коли виросту».
* * *
Матеріали, які були створені за час стажування:
Бізнес-модель авіакомпаній Bravo та YanAir побудована так, що затримки рейсів неминучі
Як і на честь кого називають вулиці в Україні

Одна з ілюстрацій проекту "На чию честь названі вулиці" http:/

