Результати школи інфографіки: інтерактивна мапа ДТП на Печерську
В останній день школи Інфографіки учасники розбилися на чотири команди, вибрали собі зранку тему, і протягом дня робили візуалізацію. Роботи виконували самостійно, викладачі виступали лише як консультанти.
В якості даних учасники школи мали два набори - дані по вступній кампанії 2011 року, і дані по ДТП міста Києва.
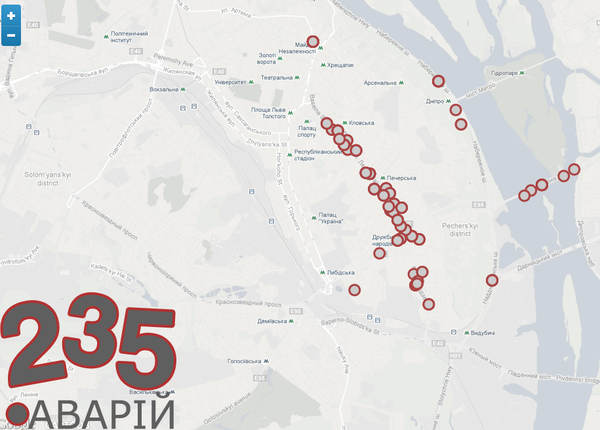
Однак з команд вирішила дослідити часові та просторові особливості ДТП, які відбувалися на 4-х вулицях Печерського району в грудні 2011 року. В результаті, вони створили інтерактивну візуалізацію за допомогою CartoDB та GoogleCharts.
Результат вартий поваги, особливо зважаючи на те, що цим інструментам вони навчилися у попередній день.
карту можна побачити за цією адресою
http:/